In this blog, we will cover how we can leverage Appwrite’s Real-Time service to reflect any changes that take place in the server instantly on our CMS. A content management system (CMS) is an application that enables non-technical users to store, organize, and publish web content easily. Some popular examples of CMS are WordPress, Hashnode, Squarespace, etc.,
In this example, we will demonstrate how we can integrate Appwrite's real-time service to our CMS application built in React. For the sake of this example, we will be using a simple React blog built from scratch. A similar concept applies to other CMS building libraries. So let’s get started.
Need for real-time updates in CMS
In today’s hyper-connected digital world, fast and simple access to digital content is essential. It’s not just a modern convenience, it drastically improves the pace at which organizations conduct business. To make this happen, websites, blogs, and other forms of digital media need to be easily managed, edited, and updated so that real-time, up to the minute, and convenient online experiences can be delivered to customers, employees, and partners. That’s precisely what a good CMS delivers.
In this blog, in order to make a real-time CMS, we will focus on achieving the following:
- When a new blog post is published, readers should be notified and the list of blog posts should be updated.
- When a blog post is updated, readers of the blog post should see the updated version.
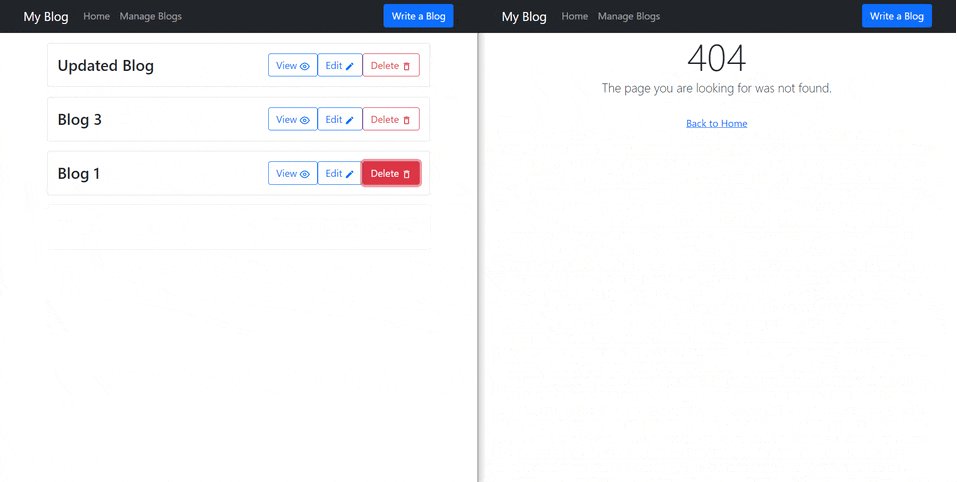
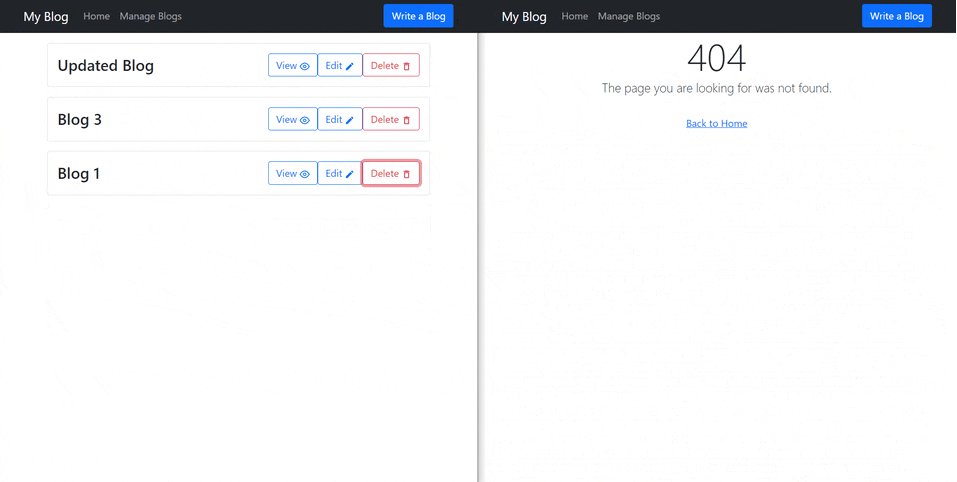
- When a blog post is deleted, it should be removed from the blog posts list and a 404 page should be displayed for readers of that page.
What is Appwrite and how it can solve this issue

Appwrite is a self-hosted and open-source solution that provides developers with a set of easy-to-use REST APIs to manage core backend needs which are oftentimes tedious and repetitive to implement from scratch for our application. Appwrite backend server provides a wide variety of functionalities ranging from user authentication, database management, user management, storage, health monitoring and much more!
Recently, Appwrite released a Real-time Service that allows users to listen to any events on the server-side in real-time. It uses a WebSocket server using which users are able to listen to real-time events for any of your Appwrite services including users, storage, functions and more. Therefore, we can get notified when any collection is created/updated/deleted, or when any document is created/updated/deleted or any account-related events, etc., You can find a complete list of available server events here.
Time to write some code!
Prerequisites:
Docker must be installed on your computer as Appwrite is completely based on Docker and can run on any machine with just Docker support.
Install Appwrite if you have not done so yet. The command for Powershell is:
docker run -it --rm , --volume /var/run/docker.sock:/var/run/docker.sock , --volume ${pwd}/appwrite:/usr/src/code/appwrite:rw , --entrypoint="install" , appwrite/appwrite:0.11.0For a more detailed guide and other methods of installation, refer the official Appwrite installation guide.
Once Appwrite is up and running, you can go to the hostname you provided (localhost by default) to access the Appwrite console.

If you see this screen, Appwrite is successfully setup and we can get started with the project! 🎉
Onto the tutorial
As an example, we will take the example of a blogging platform CMS similar to Hashnode which allows users to read and publish blogs using React and Appwrite for Web. The real-time channel that we will be using in this tutorial is collections. This will send an alert every time a new blog post is added or any blog post is updated or deleted.
Step 1: Have an existing CMS source code or implement one from scratch or using your favourite CMS libraries.
Or you could clone my repo from this link where I have built a basic CRUD blog using React.
Step 2: Setting up our project on the Appwrite console. Create a new project on the Appwrite console. In this project, create go to database and create a new Collection called Blog
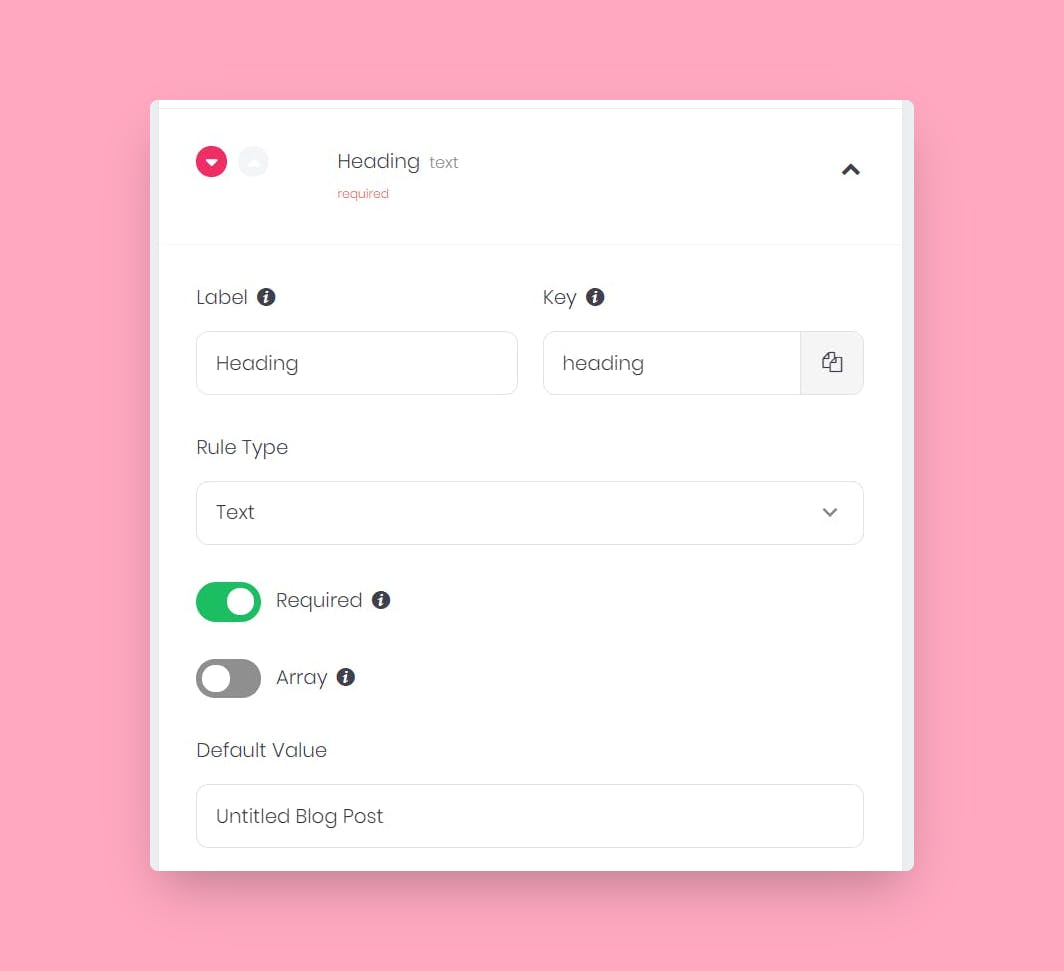
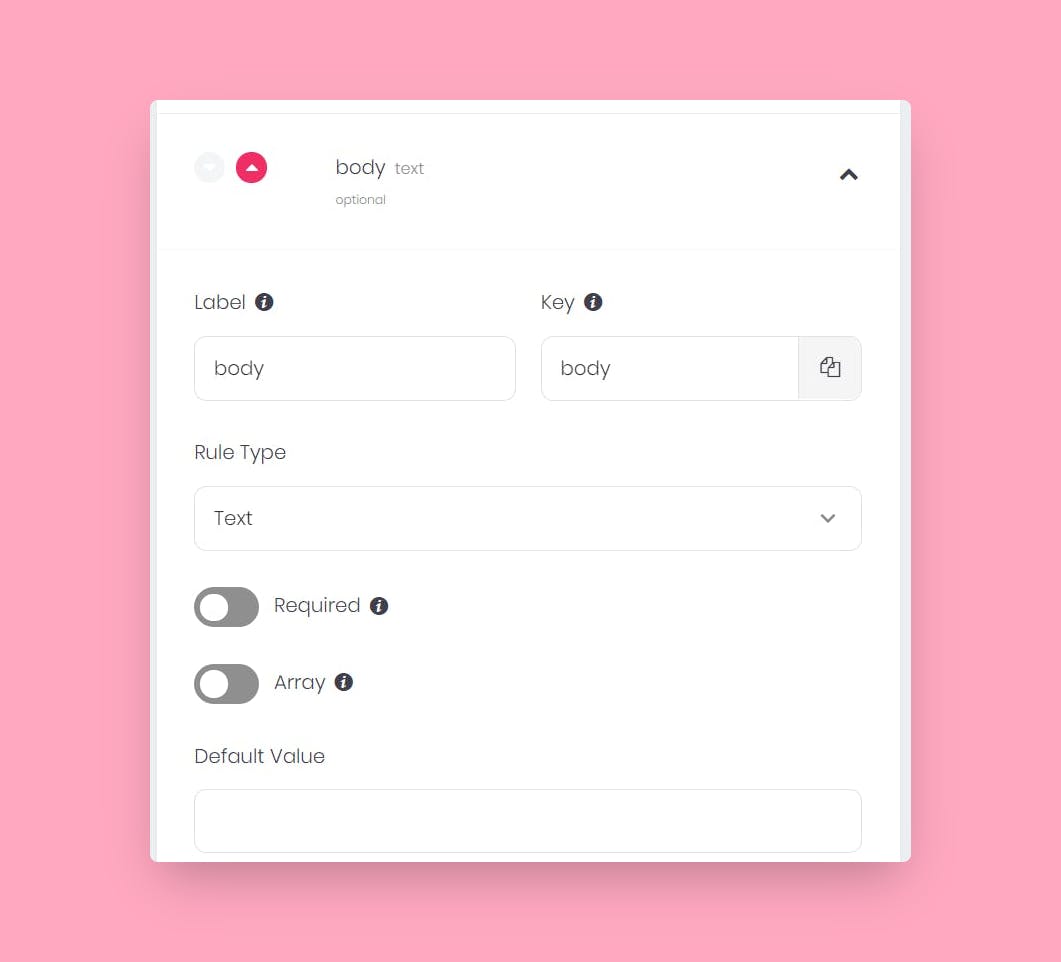
Add the following rules to your collection:


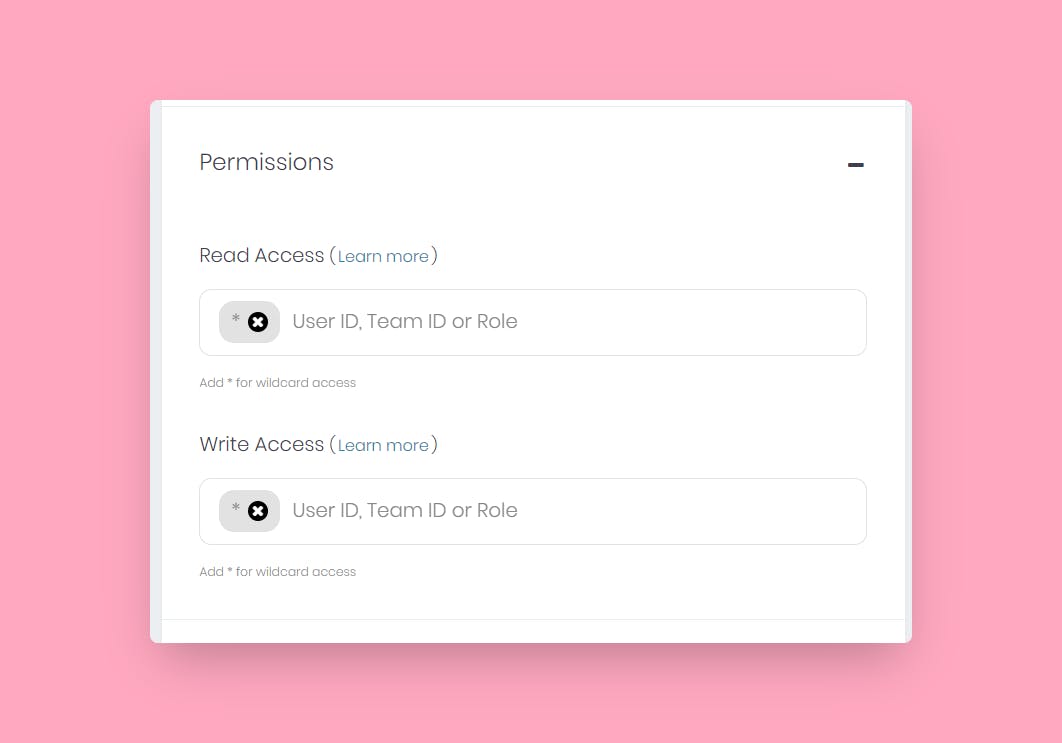
With the following permission:

Step 2: Configure Appwrite
From the Appwrite console, note down the API Endpoint, Project ID, and Collection ID of the Photos Collection and enter these in src/config.js.
Step 3: Subscribe to your collection using the Appwrite Real-time Service
appwrite.subscribe([`collections.${COLLECTION_ID}.documents`], response => {
console.log(response);
});
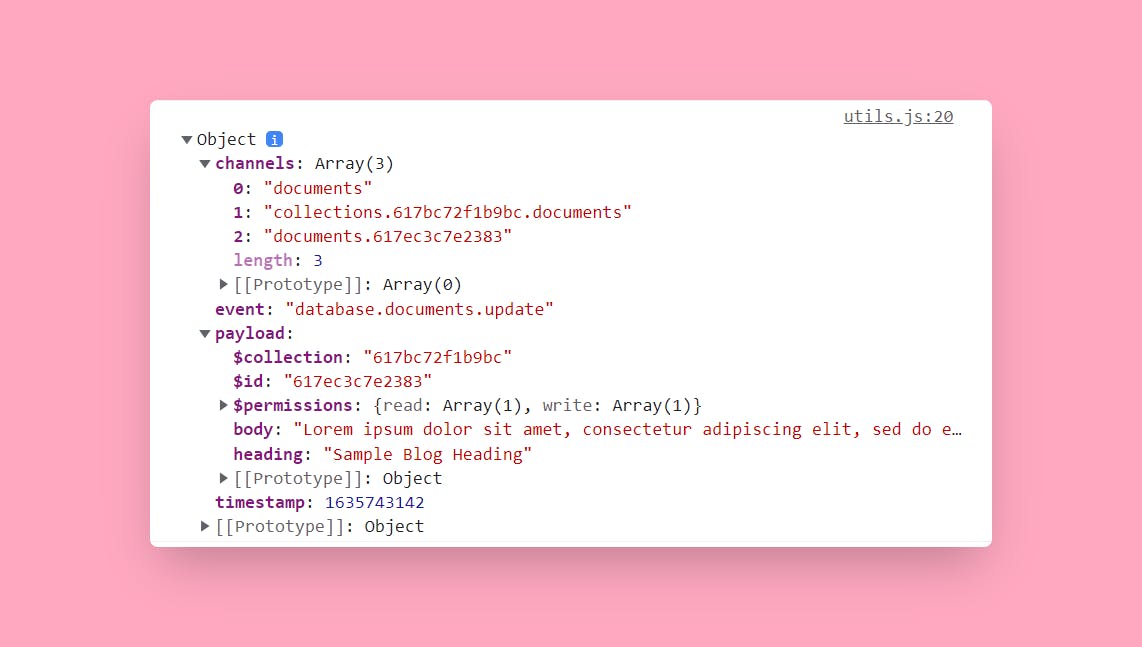
The response is as follows:

Step 4:
I have maintained a state called Blogs which will hold all the blogs. I have also enclosed the appwrite subscribe method in a function into which I'm passing the setBlogs as a prop.
By observing the response structure, we can see that it provides us with an event attribute. We can make use of this attribute to identify what type of event occurred and take action accordingly.
const subscribe = ({blogs, setBlogs}) => {
return appwrite.subscribe([`collections.${COLLECTION_ID}.documents`], response => {
console.log(response);
if(response.event==='database.documents.create') {
let updated_blogs = blogs
updated_blogs.unshift(response.payload);
setBlogs(updated_blogs);
toast("A new blog just published!");
}
else if(response.event==='database.documents.update') {
var updated_blogs = blogs.map((blog)=>{
if(blog.$id === response.payload.$id) return response.payload;
else return blog;
})
setBlogs(updated_blogs);
toast("This article was just updated!");
}
else if(response.event==='database.documents.delete') {
var updated_blogs = blogs.filter(({$id}) => {console.log({$id, a:response.payload.$id, b:$id !== response.payload.$id}); return $id !== response.payload.$id})
setBlogs(updated_blogs);
}
});
}
Step 5: Run the React app.
npm start
Conclusion
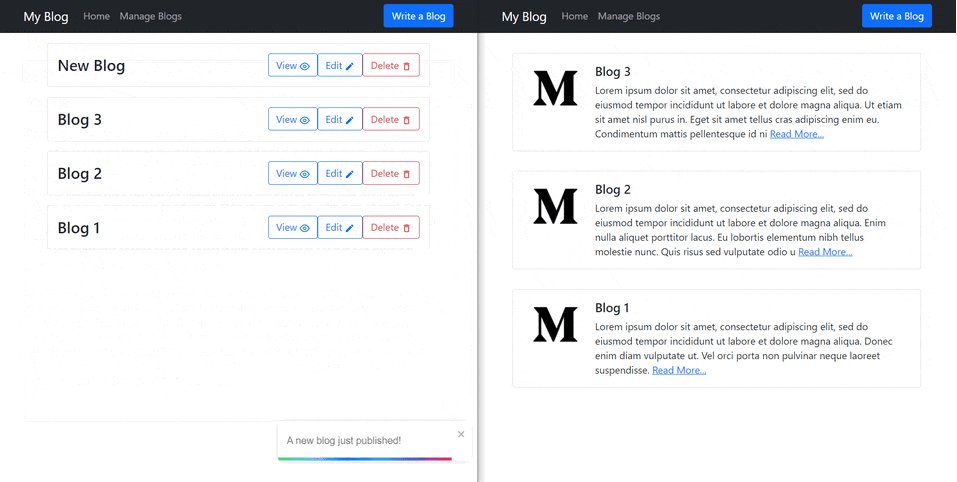
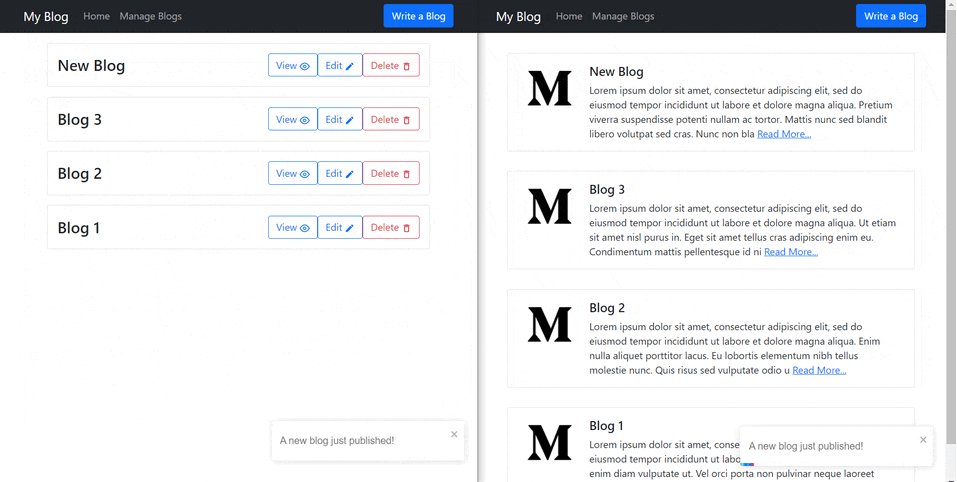
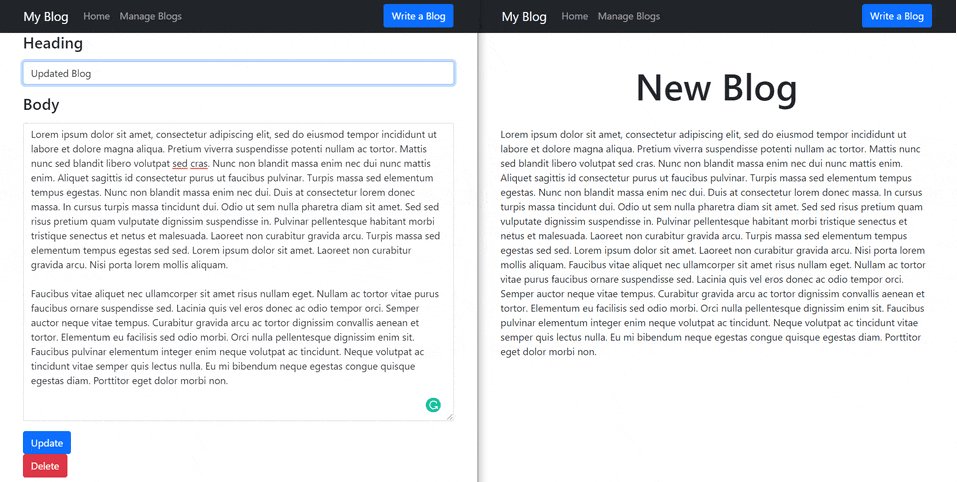
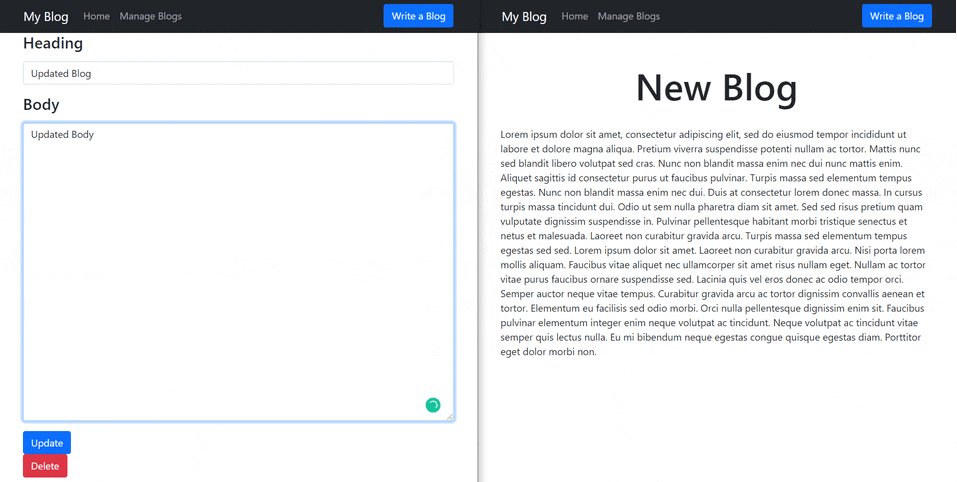
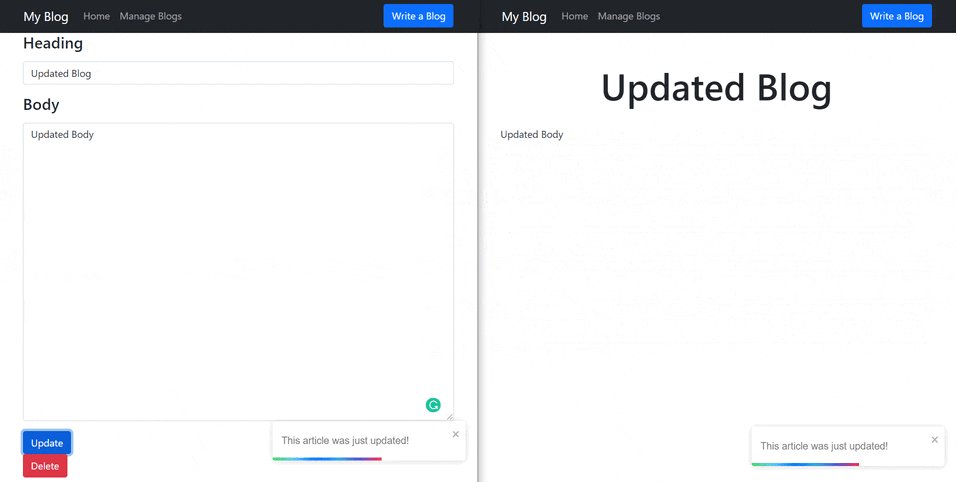
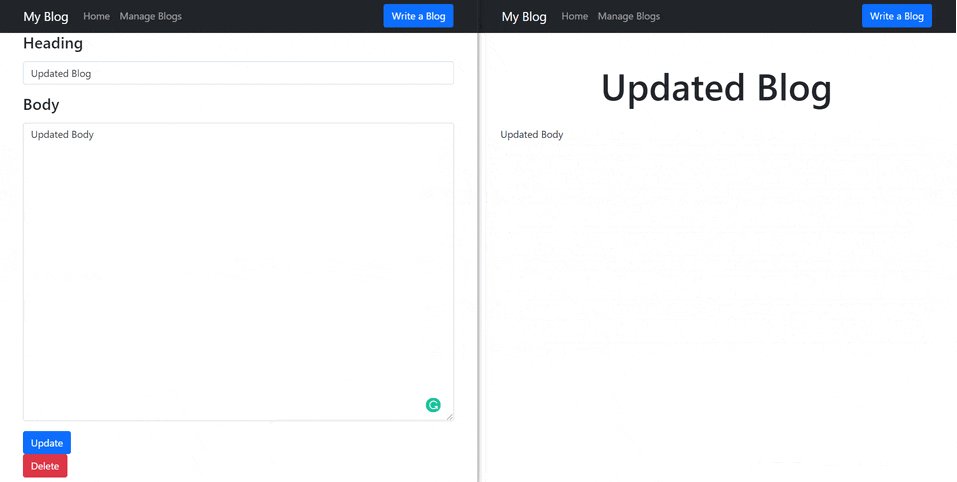
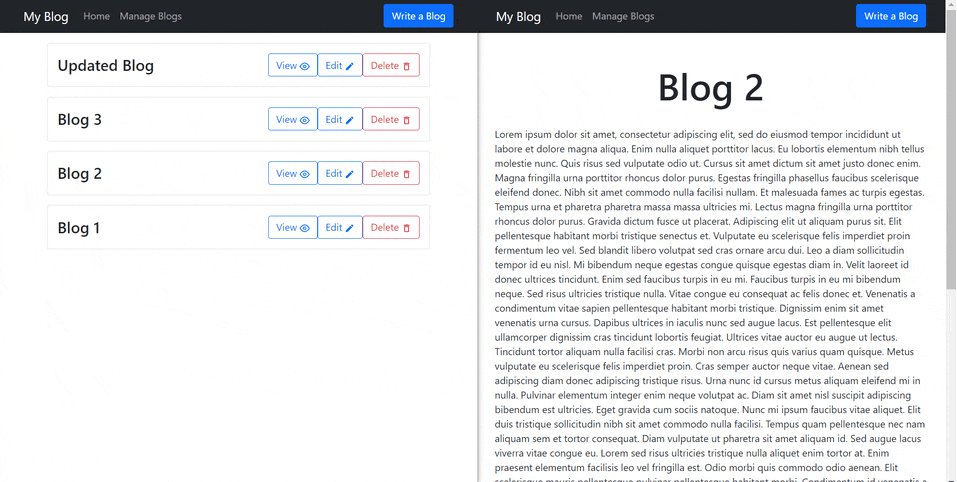
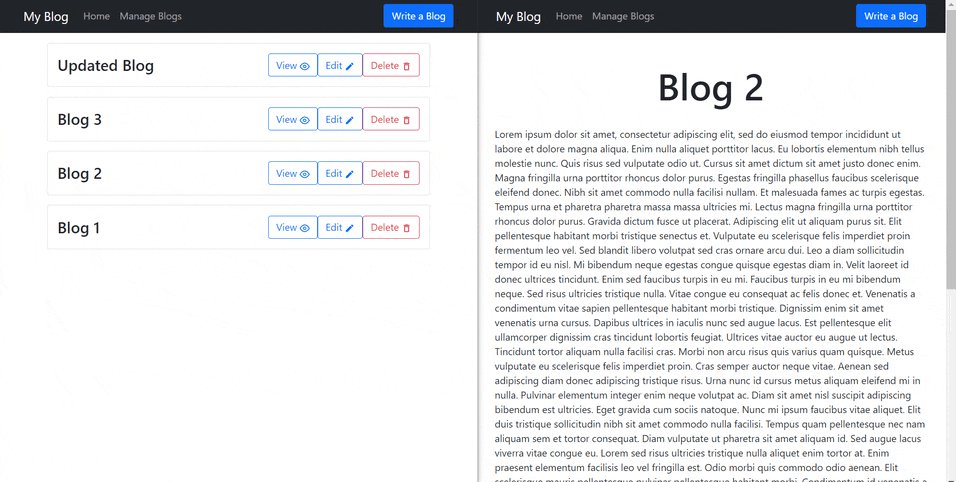
Whenever a new blogs is published or a blog is edited or deleted, the changes are instantly reflected on the app as seen below.
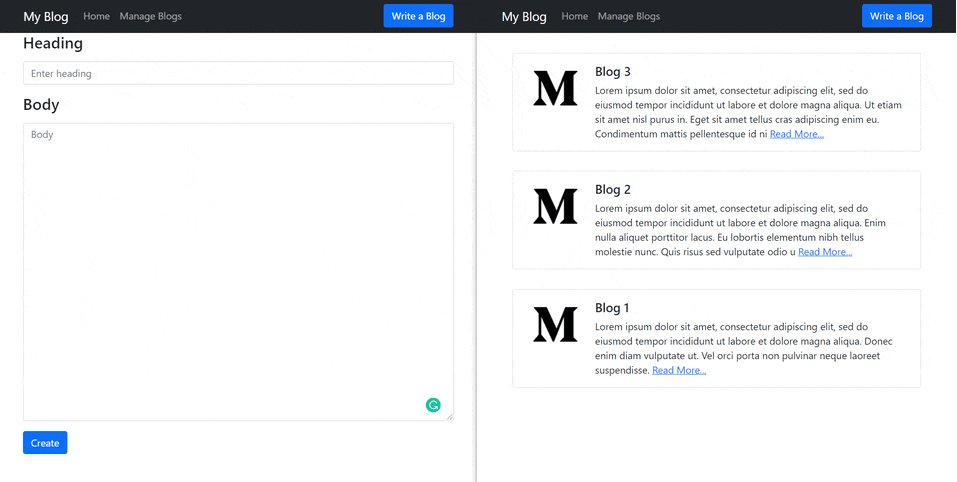
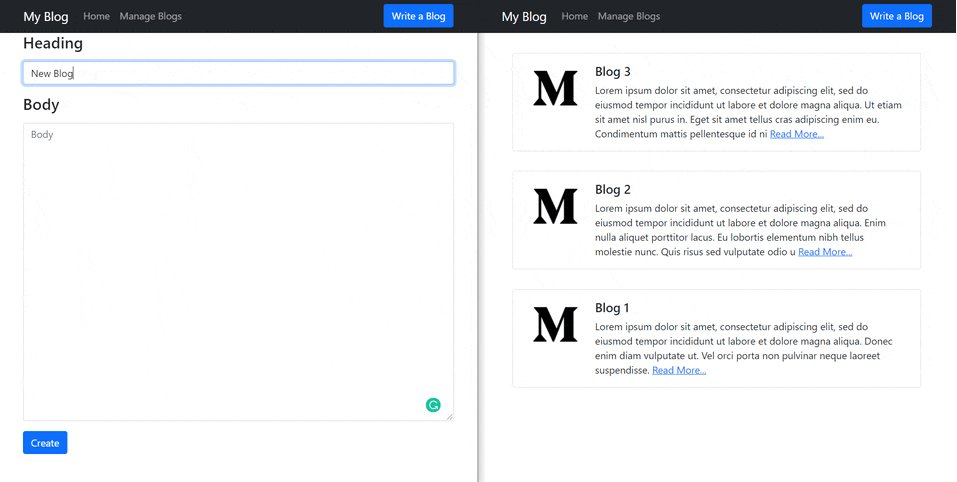
Live update on new blog:

On updating a blog:

On deleting a blog:

Thus, as we can see we made all our CMS changes instant using the Appwrite real-time service. To learn about other amazing features which Appwrite provides visit this link.
Learn More
- You can find the complete code sample here.
- Appwrite Real-Time API launch
- Appwrite Real-time Service Documentation
- Appwrite's Github Repo.
- Appwrite's official Discord Server is the place to be if you ever get stuck.
- Appwrite's Documentation